If you are planning to replace your boring standard fonts with something new, modern and stylish then you definitely should visit Google Fonts library. Google Fonts library has hundreds of free, open-source fonts that you can use on your WordPress site. In this article, I’ll show you an easy and right way to add Google fonts to your theme.
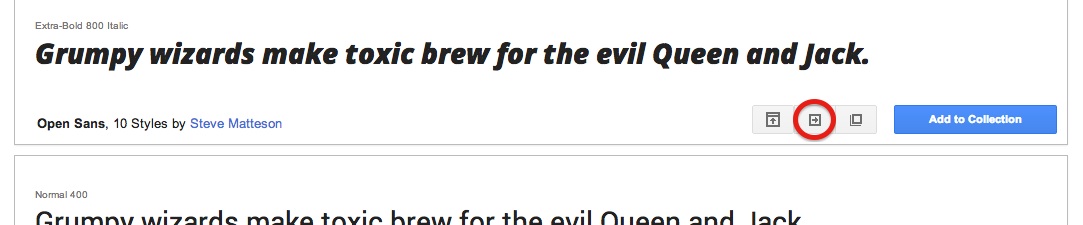
First of all, navigate to the Google’s Fonts website and select the fonts you’d like to use on your website. The process of choosing the font is very simple and convenient. When you find the font that you like, click on the “Quick-use” icon.

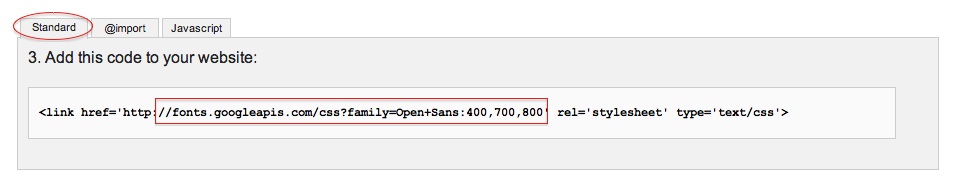
“Quick-use” icon will redirect you to the selected font page where you will find four simple steps that you need to complete. You’ll be asked to choose the styles and character sets for your selected font. Then you will find a generated code in the “Standard” tab.

You don’t need to copy the whole code. You just need an URL link ( see screenshot above ). Make sure to copy a link without http: or https: ( In order to use Google Fonts under both SSL and non-SSL without SSL insecure messages. It should use the correct protocol automatically. ) //fonts.googleapis.com/css?family=Open+Sans:400,700,800
Then, open your theme’s functions.php file ( But I would recommend to do it in your child theme. If your child theme does not have functions.php file then create it ). Now, you need add a new function for loading the Google Font CSS.
function enqueue_custom_google_fonts() {
wp_enqueue_style( 'google-fonts', 'http://fonts.googleapis.com/css?family=Open+Sans:400,700,800' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_custom_google_fonts' );
Also, if you don’t want to add any custom code to your theme then you should try some WordPress plugins that allow to add Google Fonts to your website. For example:
WP Google Fonts - The WP Google Fonts plugin allows you to easily add fonts from the Google Font Directory to your WordPress theme.
Easy Google Fonts - Adds google fonts to any theme without coding and integrates with the WordPress Customizer automatically for a realtime live preview.
Browser compatibility:
- Google Chrome: version 4.249.4+
- Mozilla Firefox: version: 3.5+
- Apple Safari: version 3.1+
- Opera: version 10.5+
- Microsoft Internet Explorer: version 6+
Hey Taras, you started blogging and I never noticed! Great tips on changing fonts. Thanks!
Hi Kitty,
Yea, I’ve decided to start blogging. I hope my posts will be useful for somebody
They are! 😉