The solution is very simple. You don’t need to use any special software to create a rounded Gravatar image. Well, you can but the other images will be not rounded ( Think about the comment section ). In order to round all Gravatar images you need to add a few lines of CSS code to your stylesheet and it will do the trick for you. Today, I will show you how to make your WordPress Gravatar images rounded.
Find and open your website’s style.css file. If you need help with a custom CSS please see How to Add a Custom CSS to Your WordPress Theme post. Then just add the following lines of code:
.avatar {
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
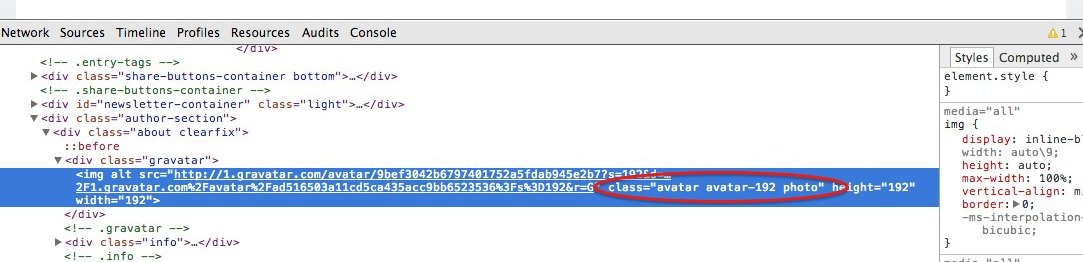
By default, WordPress adds .avatar class to the Gravatar image. If the custom code above does not work then it might be that some plugin or your current theme’s function is changing it.
You can find the class name by using a Chrome DevTools. Just do a right click on an image and then select Inspect Element from the context menu.

Please see compatibility table for the border-radius property because some browsers might now support it. Also, you can try this website to generate a “border-radius” css code with a live preview.